

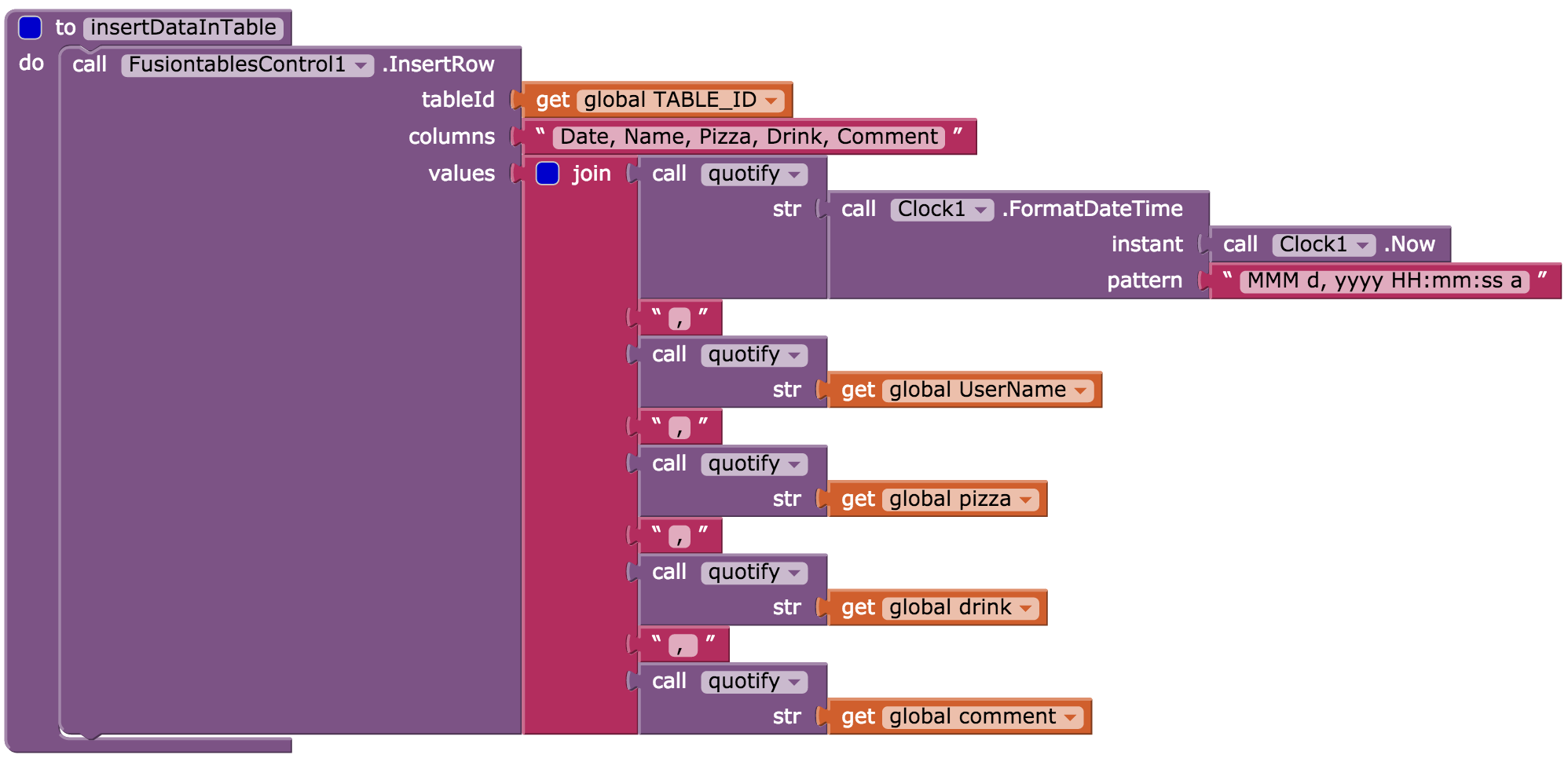
This set of blocks means "when you press Button 1, Sound1 will play." Now you can see that the command block is in the event handler. These blocks should look like the following:


So, when an event handler is executed, it runs the sequence of commands in its body. These are placed in the body of event handlers. The purple blocks you see here are command blocks they specify an action to be performed when the event is triggered. This will connect the blocks as puzzle parts, and you can hear a click sound when they connect. Then tap on the Sound1 option and drag Sound1 Play the block and connect it to the section of Button1.Click block. These blocks specify how the mobile device should respond to certain events: a button has been pressed, the phone is shaken, the user is dragging her finger over a canvas, etc. The highlighted mustard yellow blocks are known as an event handler. Press button 1 on the left side of the Block Editor to open it. Click the Blocks button, available on the top right of your screen to access the Blocks Editor. For that, you have to go to the Blocks editor. Now that you have completed the initial steps, you are ready to start programming the app behaviour.


 0 kommentar(er)
0 kommentar(er)
